Assign modules on offcanvas module position to make them visible in the sidebar.
Testimonials
أخبار السياسة

![]()
العرب والعالم

 أثار لقاء نقيب الصحفيين التونسيين "ناجي البغوري" برئيس النظام "بشار الأسد" خلال اليومين الماضيين، جدلاً كبيراً في تونس، توسع ليشمل دولا عربية أُخرى، حيث انتقد الكثير...
المزيد
أثار لقاء نقيب الصحفيين التونسيين "ناجي البغوري" برئيس النظام "بشار الأسد" خلال اليومين الماضيين، جدلاً كبيراً في تونس، توسع ليشمل دولا عربية أُخرى، حيث انتقد الكثير...
المزيد
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla scelerisque magna et orci porttitor ullamcorper. Proin euismod pretium dolor non consectetur. Aliquam ...
المزيد
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla scelerisque magna et orci porttitor ullamcorper. Proin euismod pretium dolor non consectetur. Aliquam ...
المزيد

![]()
![]()
 بث تنظيم "داعش" أمس الأحد رسالة مصورة إلى أهالي الأسرى من قوات سوريا الديمقراطية "قسد"، الذين أسرهم خلال الهجمات الأخيرة في الأسابيع الماضية، وحذر الت...
المزيد
بث تنظيم "داعش" أمس الأحد رسالة مصورة إلى أهالي الأسرى من قوات سوريا الديمقراطية "قسد"، الذين أسرهم خلال الهجمات الأخيرة في الأسابيع الماضية، وحذر الت...
المزيد
 كشف موقع برنامج “Daughters for Life Foundation”، عن منحة دراسية مجانية أعلنتها الحكومة الكندية، مخصصة للنساء في الشرق الأوسط، وتشمل دراسة درجة البكالو...
المزيد
كشف موقع برنامج “Daughters for Life Foundation”، عن منحة دراسية مجانية أعلنتها الحكومة الكندية، مخصصة للنساء في الشرق الأوسط، وتشمل دراسة درجة البكالو...
المزيد
Module Suffixes
- التفاصيل
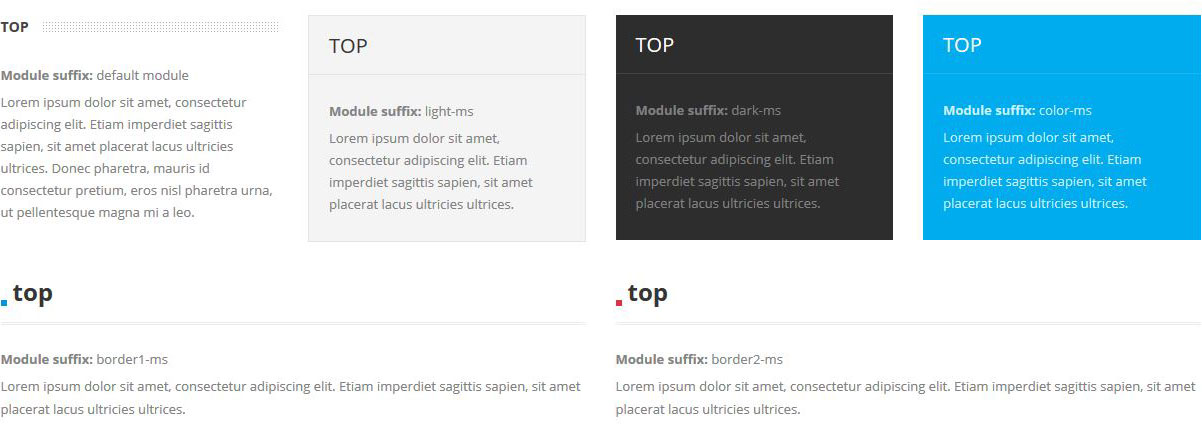
There are 6 available module designs that you can control by entering the correct suffix name to a module parameter. There are also additional suffixes for other modules.
Let's check them all.
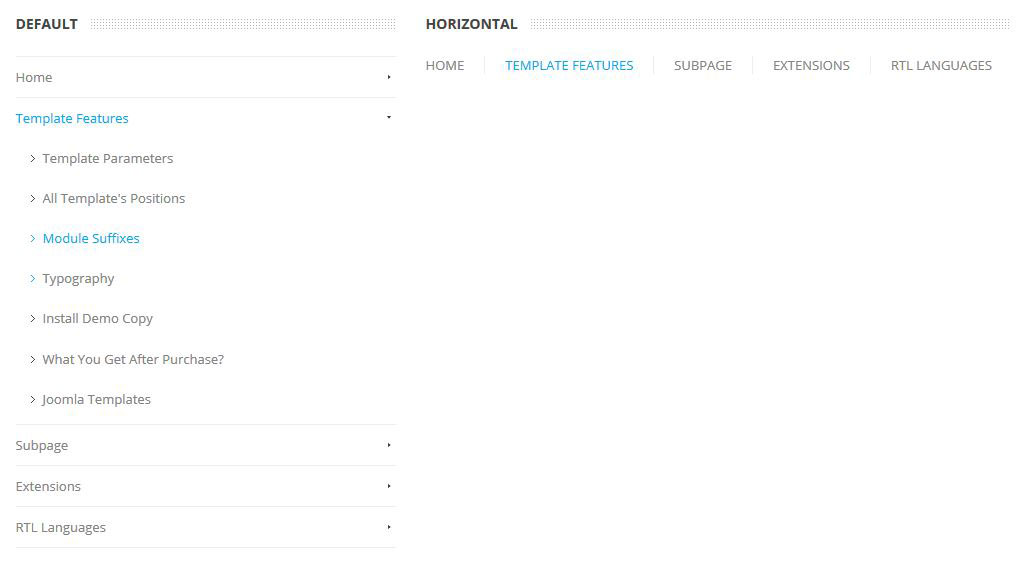
1. Available module designs for the blue template version.

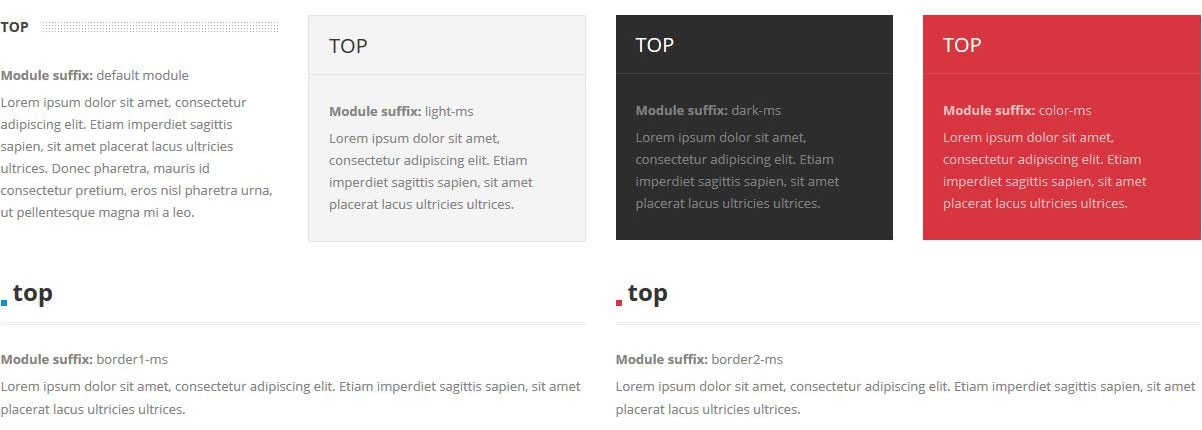
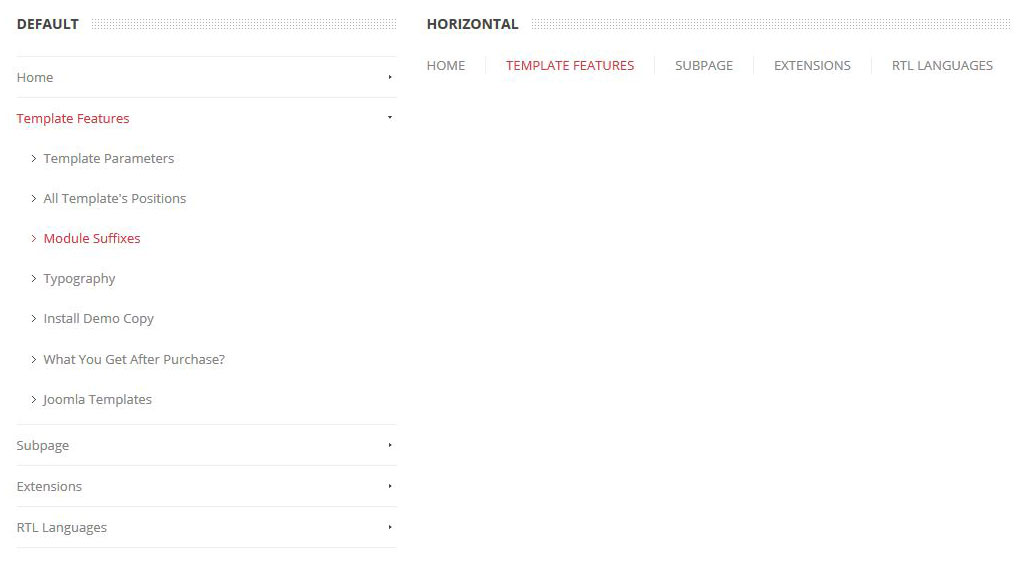
2. Available module designs for the red template version.

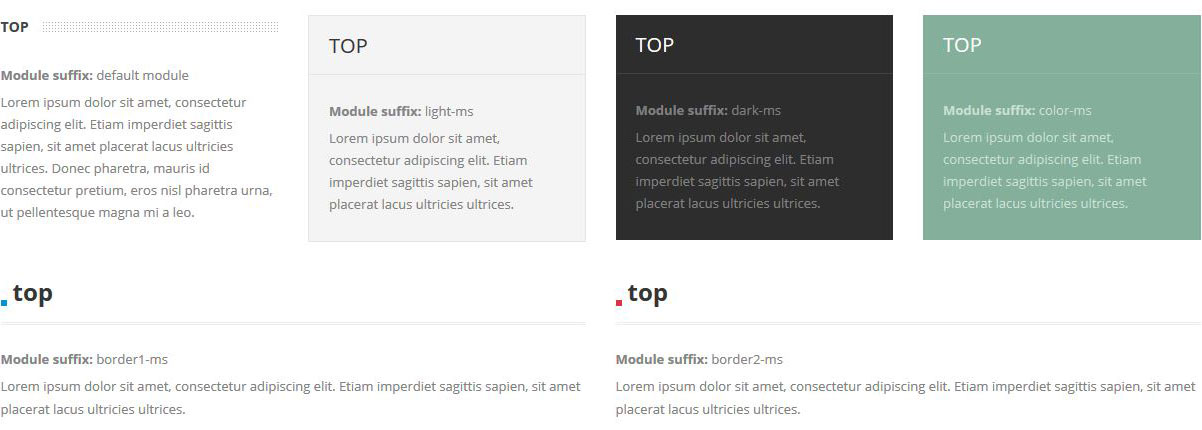
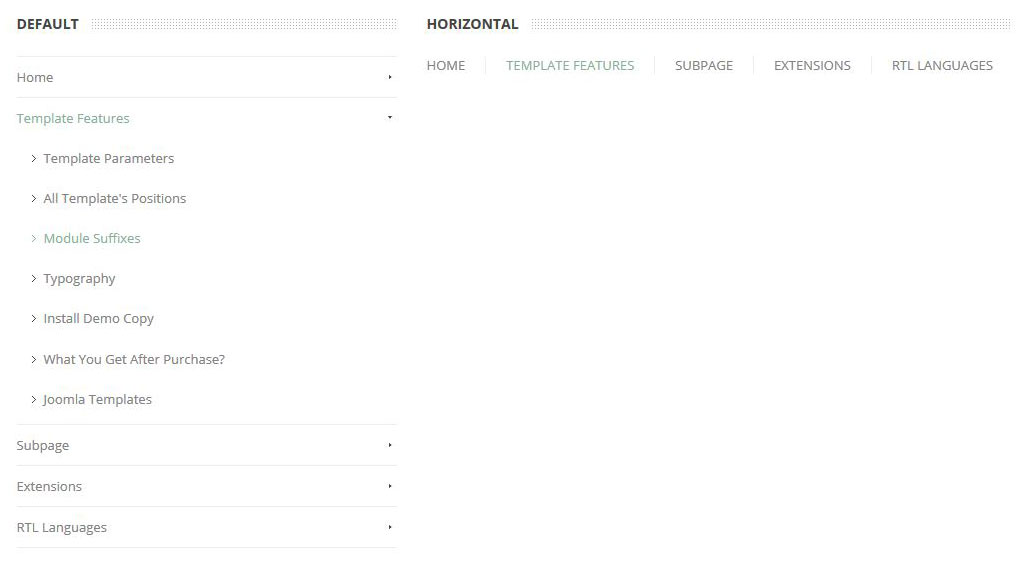
3. Available module designs for the green template version.

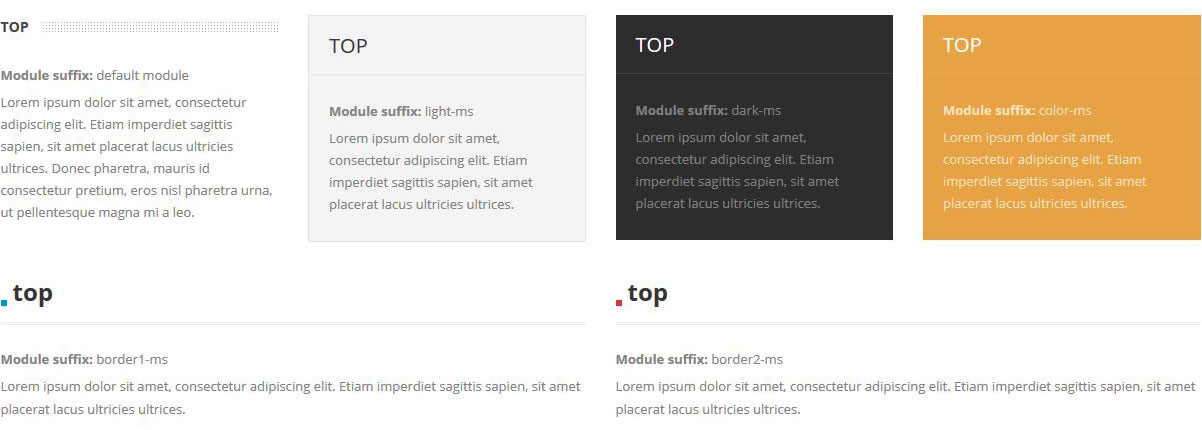
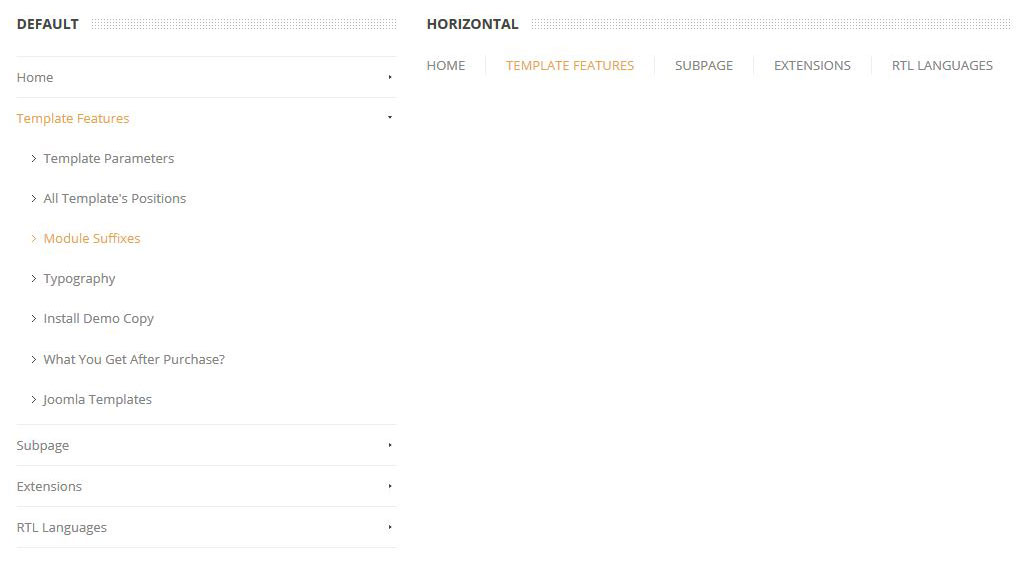
4. Available module designs for the orange template version.

5. Available menu designs for the blue template version.
The "horizontal" class should be added as the menu class suffix in a module parameter.

6. Available menu designs for the red template version.
The "horizontal" class should be added as the menu class suffix in a module parameter.

7. Available menu designs for the green template version.
The "horizontal" class should be added as the menu class suffix in a module parameter.

8. Available menu designs for the orange template version.
The "horizontal" class should be added as the menu class suffix in a module parameter.

9. Use this module suffix for the DJ-MediaTools Album module if you want to get the following view.
Otherwise the module will use the default CSS styles.

Suffix name: color-ms slider1-ms nav-custom-ms
10. Use this module suffix for the DJ-MediaTools Album module if you want to get the following view.
Otherwise the module will use the default CSS styles.

Suffix name: dark-ms slider2-ms nav-custom-ms
11. Use this module suffix for the DJ-MediaTools Album module if you want to get the following view.
Otherwise the module will use the default CSS styles.

Suffix name: light-ms slider3-ms nav-custom-ms
9. Use this module suffix for the DJ-MediaTools Album module if you want to get the following view of the navigation arrows.

Suffix name: nav-top-ms
10. Use this module suffix for the DJ-MediaTools Album module if you want to get the following view of the navigation arrows.

Suffix name: nav-bottom-ms
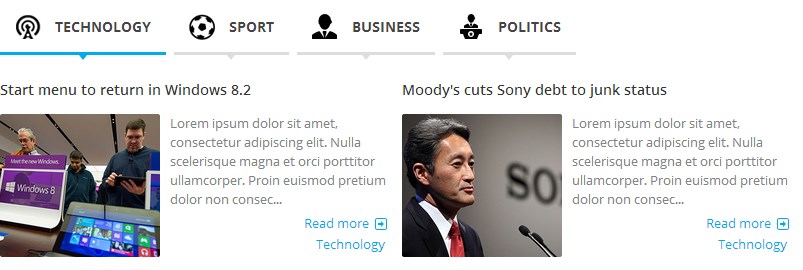
11. Use this module suffix for the DJ-Tabs module if you want to get the following view of the tabs.
Tabs

Accordion

Suffix name: tab1-ms
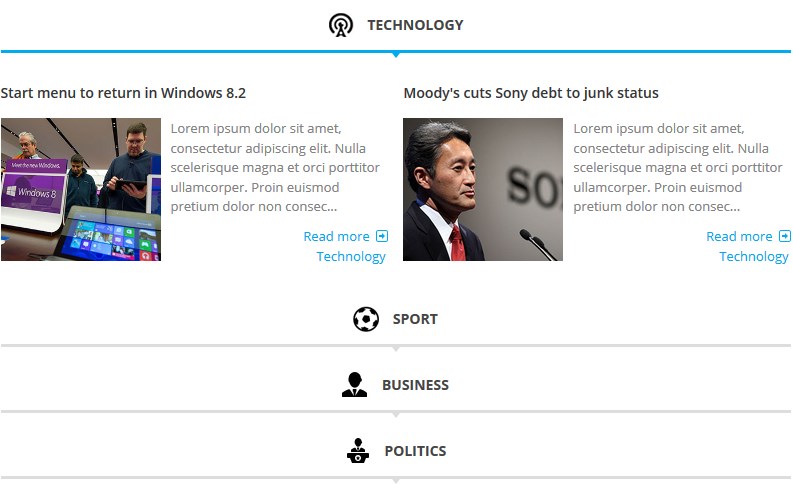
12. Use this module suffix for the DJ-Tabs module if you want to get the following view of the tabs.
Tabs

Accordion

Suffix name: tab2-ms
13. Use this module suffix for the DJ-Tabs module if you want to get the following view of the tabs.
Tabs

Accordion

Suffix name: tab3-ms
14. Use this module suffix for the DJ-Tabs module if you want to get the following view of the tabs.
Tabs

Accordion

Suffix name: tab4-ms
15. Use this module suffix for the module if you want to get the following view of the title and reduce margin bottom.

Suffix name: largetitle-ms nomargin-ms
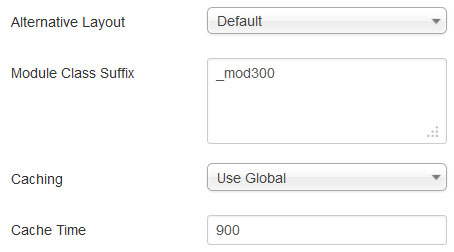
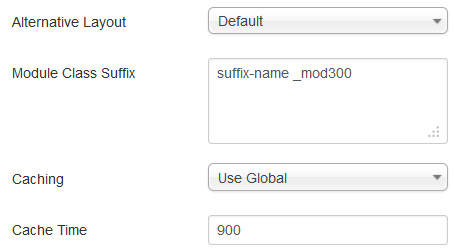
16. Additional and very useful suffix to make your modules' height the same.
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
If you need to mix suffixes, remember to put that suffix at the end and add space between suffixes, see the example:


فنون وثقافة

التراث البدوي

الاخبار المحلية



















